Это верно и для любой платформы. Разрабатываете продукты для телевизионных приставок? Значит, вы должны знать характеристики каждого пульта или контроллера. Roku, Apple TV, Google Chromecast, Xbox, PS4 и так далее — у каждого из них свои нюансы. Знание этих нюансов и умение включить их в свой продукт находятся в зоне ответственности дизайнера. Но эта ответственность ограничена. «Для того чтобы понимать, где нужно следовать правилам ОС, а где можно их нарушить для обеспечения единообразия на всех платформах, требуется определенный опыт и мастерство», — утверждает Ленарт. В конце концов, мы создаем продукт для клиентов. Каковы их потребности? Если требования платформы, для которой создается продукт, вступают с ним в конфликт, как вам следует поступить?
«Когда мы обнаруживаем конфликтующее взаимодействие на разных платформах, мы пытаемся найти другое решение, — рассказывает Ленарт. — Следовать инструкциям просто, куда сложнее их нарушать. Мы хотим, чтобы все разработчики и дизайнеры ставили под сомнение существующие парадигмы и раздвигали границы, делая продукты более простыми и приятными в использовании»
[133].
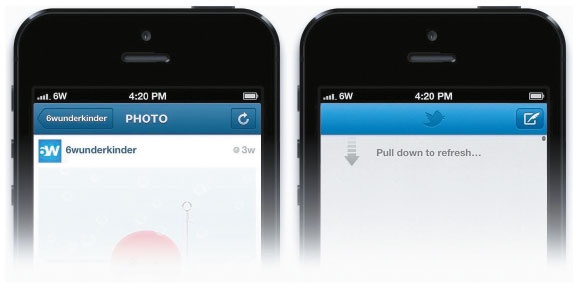
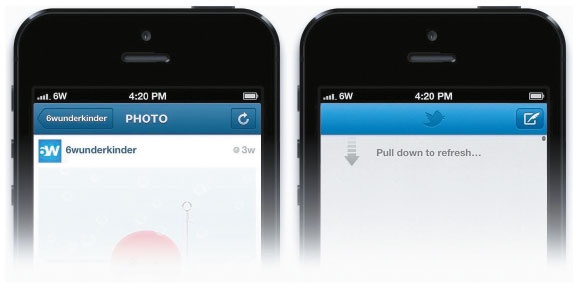
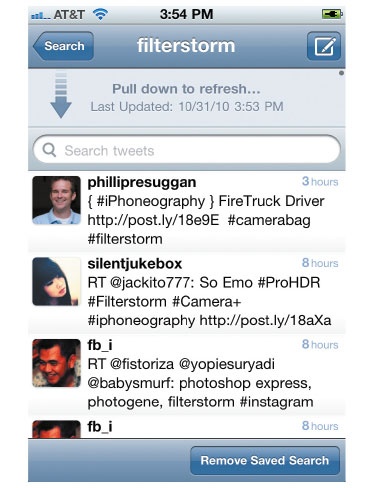
Один из примеров такого подхода — жест «потянуть для обновления», заменивший кнопку обновления. Его ввел Лорен Брихтер в Tweetie, а после приобретения компании его включили в функционал Twitter (рис. 6.44).

Рис. 6.44. Ленерт сравнивает элегантность жеста «потянуть для обновления» с кнопкой обновления, которую можно увидеть в более ранней версии Instagram
[134]

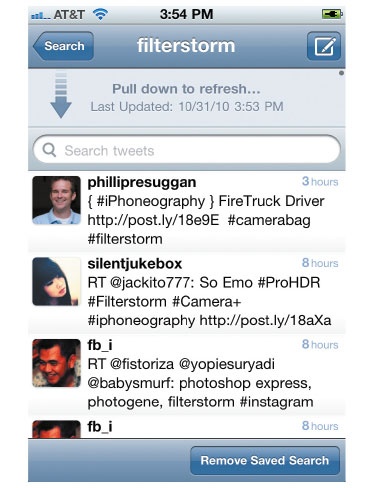
Рис. 6.45. Так работает жест «потянуть для обновления» в Tweetie
Это идеальный пример того, как пользовательский интерфейс эволюционирует под влиянием платформенных ограничений. В Tweetie 1.0 кнопка обновления располагалась в верхней части ленты. Это решение было порождением своего времени — Брихтер просто не смог добавить ее в панель навигации. В следующей версии он решил это исправить. Он задался вопросом: «Почему бы не сделать обновление элементом самого движения пролистывания?». Так родился жест «потянуть для обновления» (рис. 6.45)
[135].
ПОЛЬЗОВАТЕЛЬСКИЕ СЦЕНАРИИ ДЛЯ КАЖДОГО УСТРОЙСТВА
На разных платформах будут существовать разные версии вашего продукта. Что пользователи пытаются получить при помощи каждого из них? Когда они их используют? Продукт, создатели которого не могут ответить на эти вопросы, обречен.
Мне нравится, как об этом говорит Ленерт: «Wunderlist — это часть повседневной жизни наших клиентов на разных платформах. Наша цель — превратить Wunderlist из обычной программы в героя, в друга, готового прийти на помощь в нужную минуту. Наш продукт должен иметь уникальный характер и собственное мнение, он должен быть наполнен нашими ценностями. Его вид, язык и способы работы со временем должны развиваться. Вот что вдохновляет людей и вот почему они любят Wunderlist».
Он знает, чего пользователи ожидают от Wunderlist в каждой конкретной ситуации, а потому способен создавать продукты на разных платформах, соответствующие этим ожиданиям. «Мы хотим лучше понять требования и нужды людей в разных обстоятельствах и подстроить свой продукт под них», — отмечает Ленерт.
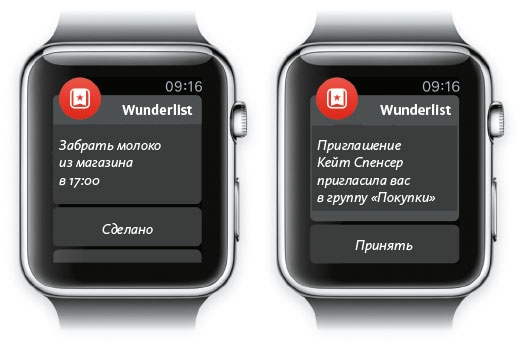
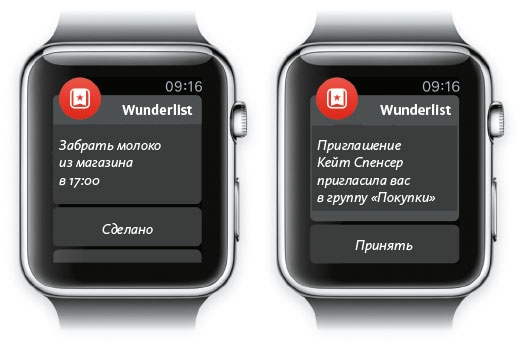
Вот почему, к примеру, для Apple Watch отсутствует полноценная версия Wunderlist. Вместо нее используется лаконичный, сокращенный вариант программы, который просто сообщает пользователю то, что ему нужно знать, в соответствующее время (рис. 6.46).

Рис. 6.46. Контекстное приложение Wunderlist для Apple Watch в действии
«Одна из наиболее интересных характеристик Wunderlist для Apple Watch — бесконтактная работа приложения. Вам не нужно лихорадочно жонглировать телефоном, — говорит Ленерт. — Достаточно идти по супермаркету и вычеркивать пункты из перечня покупок или даже использовать голосовое управление, чтобы составить список дел на завтра»
[136].
Помнить о том, чего хочет клиент, соблюдать (и, при необходимости, нарушать) платформенные парадигмы и понимать пользовательские сценарии для каждой платформы — вот принципы, в соответствии с которыми в ближайшие годы будут создаваться продукты. Количество экранов, устройств и контекстов будет лишь увеличиваться.
На этом я заканчиваю обзор механики дизайна интерфейсов. Давайте еще раз повторим самые важные положения этой главы и перейдем к пользовательской психологии.
Резюме
• Самое важное — баланс. Если бы копирайтинг для интерфейсов, создание выверенных макетов и рабочих макетов были частями космического корабля, это были бы реактивные двигатели. Только при их скоординированной работе наш корабль смог бы успешно проходить космические шлюзы.
• Независимо от того, что написано в вашем проектном документе (спецификации, пользовательской истории, или как вы называете его у себя в компании), и от того, как выглядят созданные вами макеты, вам все равно потребуется полностью проработанная версия интерфейса для вашего продукта.
• Потому что детально проработанные модели — это идеальное средство коммуникации, они могут быть интегрированы в макеты и заполнены уже готовыми текстами. Вуаля! Теперь можно сказать всем, что у вас есть готовый продукт. Недоверие исчезает, и вы получаете искренние комментарии и мнения. Кроме того, выверенные макеты в сочетании с прототипами представляют собой идеальную инструкцию для инженеров. Но не забывайте, что этот подход будет эффективным лишь после того, как вы пропишете пользовательские сценарии и создадите рабочие прототипы. Иначе часть пользовательских сценариев, а то и весь продукт, могут провалиться.
• Неловкий UI — это отсутствующий индикатор загрузки; это ситуация, в которой вы забываете сказать пользователю, что что-то пошло не так, или делаете это при помощи сообщения об ошибке; это странно выглядящие графики всего с несколькими точками; это ошибки при вводе новых данных.
• Для борьбы с неловким UI можно использовать UI-стек. UI-стек — это сочетание пяти слоев, или состояний (идеального, пустого, промежуточного, ошибочного и состояния загрузки), а также переходы между ними.