Вроблевски и его команда заметили, что после того, как они добавили к каждому опросу круговые прогресс-бары, пользователи Polar начали жаловаться, что приложение работает медленнее, чем обычно: «Приходится долго ждать обновления и загрузки страниц. Предыдущая версия была быстрее».
Вроблевски пишет о своем осознании:
После того как мы ввели индикаторы прогресса, люди начали смотреть на часы. В результате им стало казаться, что наше приложение работает медленнее. Мы решили сфокусироваться непосредственно на процессе, а не на его индикаторах, чтобы пользователю было понятно, что он продвигается к своей цели
[123].
КАРКАСНЫЕ ЭКРАНЫ
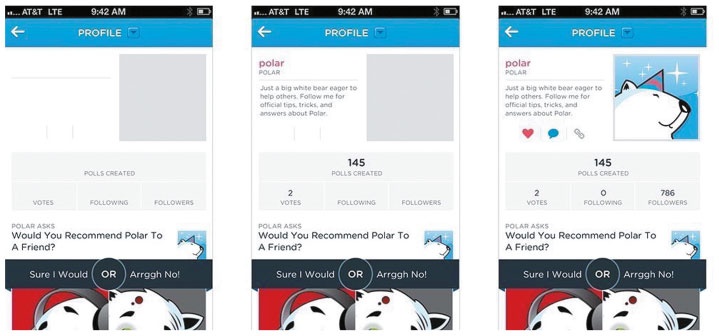
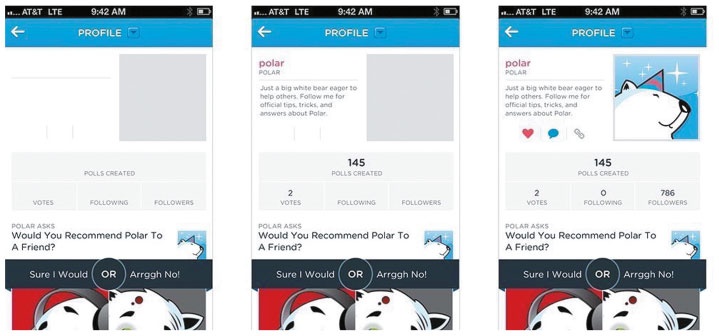
Благодаря этому пониманию родилось то, что Вроблевски называет «каркасными экранами» (рис. 6.25). Эта технология, в частности, используется в десктопных и мобильных версиях Pinterest и Facebook.

Рис. 6.25. Приложение Люка Вроблевски Polar и его каркасные экраны в действии
[124]
Каркасные экраны — это инновационный подход к состоянию загрузки, который фокусируется на контенте по мере его появления, а не на факте того, что контент загружается. Сначала отображается базовая структура страницы, а затем постепенно возникают ее элементы. Эта технология привлекательна тем, что позволяет полностью избавиться от прогресс-баров. Кроме того, она повышает эффективность приложения в глазах пользователей.
Pinterest не только применяет концепцию каркасных экранов, но и обогащает ее некоторыми уникальными чертами. Например, определяет «средний цвет» изображения и заполняет им фон до тех пор, пока само изображение не будет загружено. Таким образом, вы получаете примерное представление о картинке еще до того, как ее видите. Сегодня та же технология применяется и в поиске Google Images.
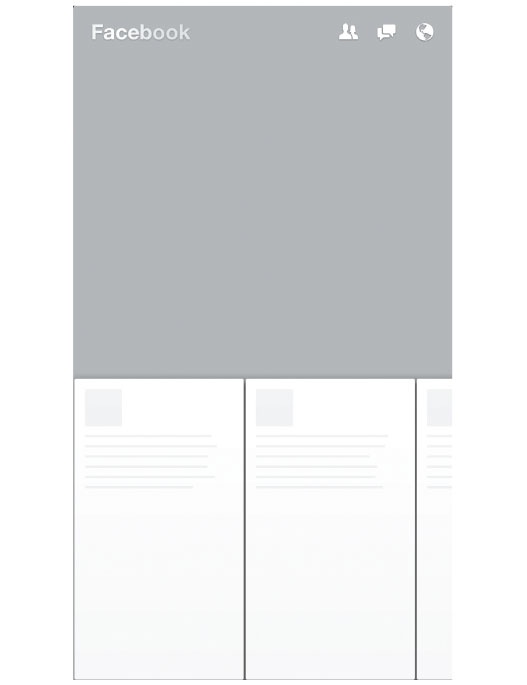
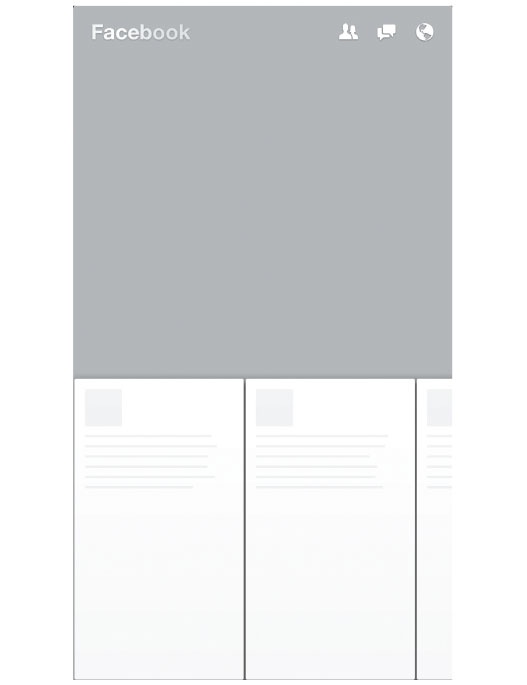
Facebook разработал аналогичный метод для своего мобильного приложения Paper, а позднее включил его и в десктопную версию (рис. 6.26). Пользователь видит стилизованный каркасный экран с формами, похожими на контент. Чтобы показать, что контент загружается, формы слегка пульсируют. Facebook называет это движение эффектом мерцания.

Рис. 6.26. Facebook изобрел собственную технологию загрузки экрана, аналогичную каркасным экранам Вроблевски. Методика Вроблевски комбинируется с так называемым эффектом мерцания, благодаря которому формы пульсируют, указывая на загрузку контента
ОПТИМИСТИЧНЫЕ ДЕЙСТВИЯ КАК ПОКАЗАТЕЛЬ ВЕРЫ В УСПЕХ
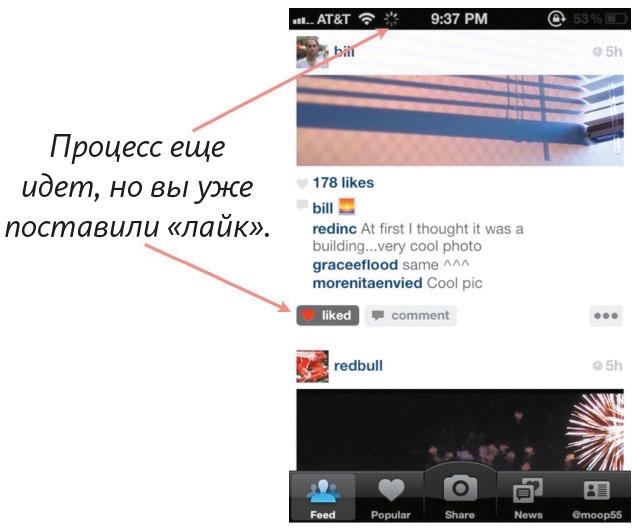
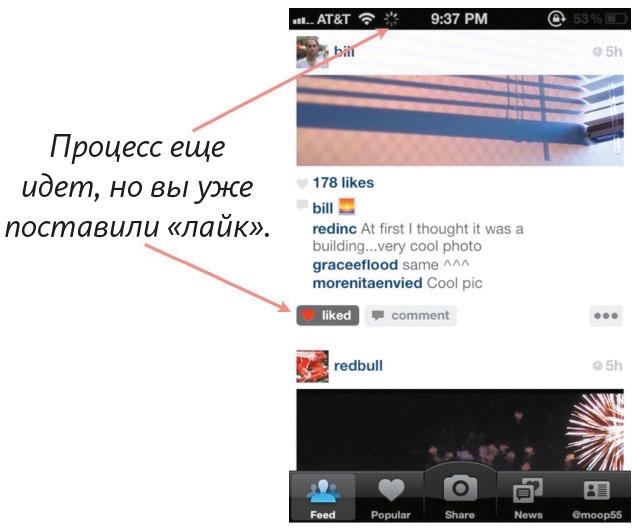
«Никому не нравится ждать, даже пока он ждет», — сказал основатель Instagram Майк Кригер в 2011 году, описывая инженерные решения, формирующие впечатление высокой скорости работы его приложения (рис. 6.27)
[125].

Рис. 6.27. «Оптимизм» в ранней версии Instagram
Кригер первым понял концепцию «оптимистичного» выполнения действий в продукте. Когда успех считается предрешенным, действия кажутся гораздо более быстрыми.
Возьмем, к примеру, лайки под фото или комментарии. В обоих случаях действие, с точки зрения пользователя, регистрируется мгновенно. В то же время продукт осуществляет запросы к серверу для выполнения действия.
Оптимистичные действия позволяют уменьшить воспринимаемое время загрузки. Instagram начинает загружать фото сразу после того, как вы выбрали для него фильтр, а не когда вы нажали «Готово». Это не оптимальное инженерное решение (ведь если пользователь передумает, загруженные данные могут оказаться ненужными), но зато с пользовательской точки зрения загрузка происходит очень быстро. Правило «Перемещайте биты, пока никто не видит» позволяет сделать скорость работы продукта одним из его преимуществ.
ГИПОТЕТИЧЕСКИЙ ПРИМЕР
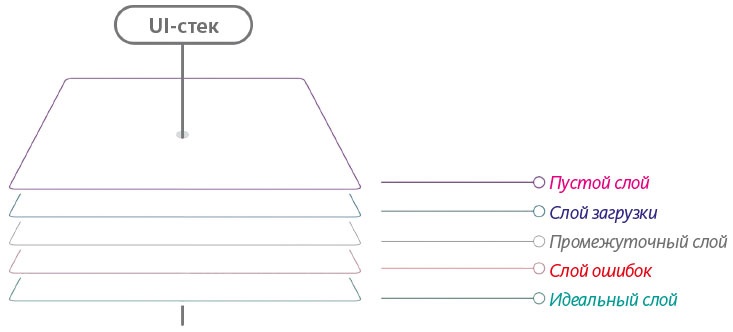
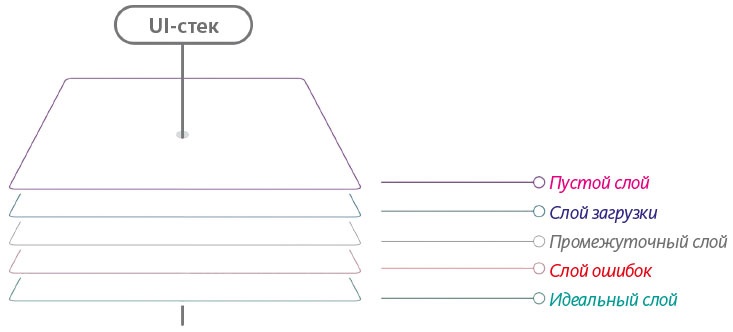
Мы рассмотрели несколько примеров UI-стека и его пяти слоев по отдельности (рис. 6.28). Но как они взаимодействуют друг с другом? Как пользовательский интерфейс обеспечивает переход из одного состояния в другое?

Рис. 6.28. Напомню, так выглядят UI-стек и его элементы
Сила UI-стека в том, что слои не существуют сами по себе. Они расположены вдоль вертикальной оси, которую в любое время может вызвать продукт. Ваша задача не только создать каждый из этих слоев, но и обеспечить переход экрана между ними.
Для того чтобы проиллюстрировать эту мысль, я создал гипотетическое приложение для обмена сообщениями.
Почему именно сообщения? Потому что в подобном приложении все пять состояний проявляются не самым очевидным образом. Мне кажется, это прекрасный пример того, как даже временные UI вроде интерфейсов для передачи сообщений следуют правилам стека. Кроме того, он показывает, какую огромную ответственность разработчики несут за обеспечение плавного перехода экрана из одного состояния в другое.
Итак, с чем нам предстоит иметь дело в нашем приложении?
Сначала у нас вообще не будет сообщений. Это наш пустой слой.
Промежуточный слой — когда лишь один участник диалога отправил сообщение.
При получении сообщения мы будем видеть индикатор, указывающий, что собеседник печатает текст. Это наш слой загрузки.
Во время диалога может произойти ошибка, например сообщение не будет отправлено.
Можно забыть о механизме устранения ошибки и попытаться отправить сообщение еще раз. Это будет еще одна версия слоя загрузки.
Наконец, мы достигнем идеального состояния — когда одно сообщение превратится в беседу.
ГИПОТЕТИЧЕСКИЙ МЕССЕНДЖЕР
Предположим, Марти и Док Браун из фильма «Назад в будущее» обменялись контактами, и Марти хочет рассказать Доку о том, что он видел в магазине Twin Pines Mall.
Пока они еще не отправили друг другу ни одного сообщения, мы можем воспользоваться пустым состоянием и мотивировать нашего пользователя на действия, которых мы от него ожидаем. В данном случае это означает отправку сообщения (рис. 6.29).