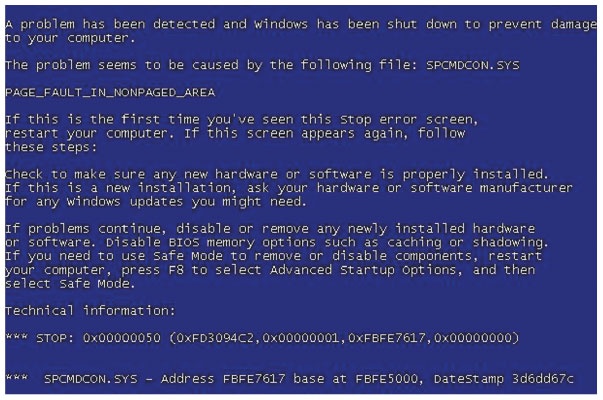
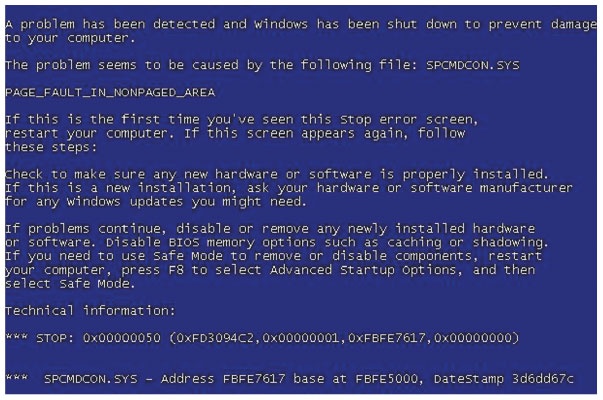
«Синий экран смерти» Microsoft (рис. 6.20) получил печальную известность именно потому, что ужасно раздражал людей. Он появлялся внезапно, вне контекста, и был нашпигован специальными терминами, которые казались пугающими даже тогда, когда действительно были полезны для решения проблемы.

Рис. 6.20. Легендарный «синий экран смерти» Microsoft Windows
Экраны, демонстрирующие состояние ошибки, должны содержать четкие, написанные в дружелюбном тоне инструкции, что пользователю следует делать дальше. Странные коды ошибок, шестизначные числа и запутанные варианты действий лишь испугают и расстроят клиента.
Сообщение об ошибке, написанное техническим языком, идеально подойдет продуктам для компьютерщиков или инженеров НАСА, но для большинства приложений, которые люди используют в повседневной жизни, такой подход неприемлем.
Итак, хорошее сообщение об ошибке должно быть:
• Написанным для аудитории
• Конструктивным, четким и эффективным
• Позитивным, то есть не пугающим и не слишком драматичным
• Содержащим информацию об основной проблеме и, если это возможно, о ее решении
• Четко показывающим, где именно возникла проблема
• Своевременным
• Написанным грамматически и тематически верным языком без специальных терминов и избытка сокращений
• Предлагающим четкие способы или варианты решения проблемы и не выдвигающим избыточных требований (особенно в том случае, если речь идет о безопасности, обеспечиваемой паролем)
Ошибочное состояние — это частое явление, одно из самых неприятных для дизайнера. Но если вы отнесетесь к нему с тем же вниманием, что и к предыдущим двум, ваш продукт окажется гораздо более приятным для использования, а также более полезным — ведь вы уже проанализируете все возможные проблемы клиента и решите их заранее.
ПРОМЕЖУТОЧНОЕ СОСТОЯНИЕ
Разница между идеальным состоянием и состоянием ошибки очевидна. Но как выглядит экран, если на нем присутствует всего одна строка данных? А если несколько фотографий? Или наполовину заполненный профиль?
Промежуточное состояние — это состояние, которое пользователь видит, когда экран уже частично заполнен. Ваша задача в данном случае — сделать так, чтобы пользователь не разочаровался и не бросил ваш продукт на середине работы.
На этом этапе можно создать микровзаимодействия, которые направят пользователя в сторону идеального состояния. Это путешествие, которое им необходимо совершить, чтобы осознать истинную ценность вашего продукта. Это своего рода достижение, ведь для того, чтобы оценить потенциал продукта, клиенту пришлось потратить время и силы. Не дайте ему сорваться с крючка.
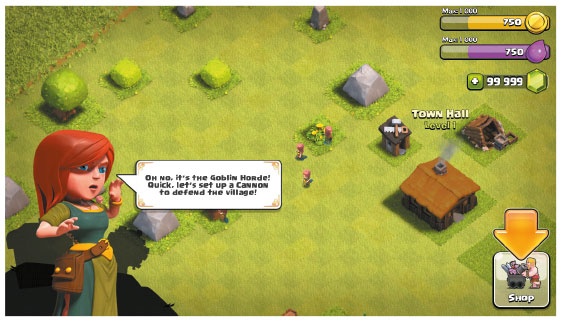
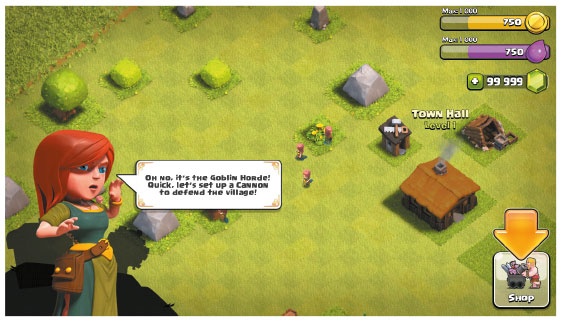
В данном случае можно использовать некоторые принципы разработки игр. Я не говорю о том, что ваш пользователь должен собирать кристаллы, как в Clash of Clans (рис. 6.21), речь идет об «ускорении», которое можно задействовать на этом этапе.

Рис. 6.21. Огромная стрелка показывает, что я могу построить пушку, потратив при этом кристаллы, чтобы потом купить еще больше кристаллов. Да, так это и работает
[121]
Ускорение помогает пользователю понять, что в будущем он станет более могущественным. Для того чтобы достичь этой цели, ему требуется выполнить ряд заранее поставленных задач. Главное, чтобы он не догадался, что совершает рутинные операции. Так наделите свой продукт максимальной ценностью.
Игрок, вступающий в фазу ускорения, не думает о скучных повторениях, которые ему придется совершить, чтобы попасть на следующий уровень. Он просто делает это и наслаждается увеличивающимся результатом… Такие игроки мыслями уже находятся в будущем, где их герои наделены могуществом, недоступным на текущем этапе. Говоря более техническим языком, они видят перед собой экспоненциально увеличивающуюся силу, которая исчезает за горизонтом предвидения их героев. Это не самый традиционный подход, но субъективно игроки получают от него точно такое же удовольствие
[122].
На рисунках 6.22–6.24 представлены прекрасные примеры промежуточного состояния.

Рис. 6.22. Знаменитая шкала заполненности профиля в LinkedIn заставляет выполнять задания до тех пор, пока вы не достигнете 100%. Перфекционисты ликуют. Разработчики тоже

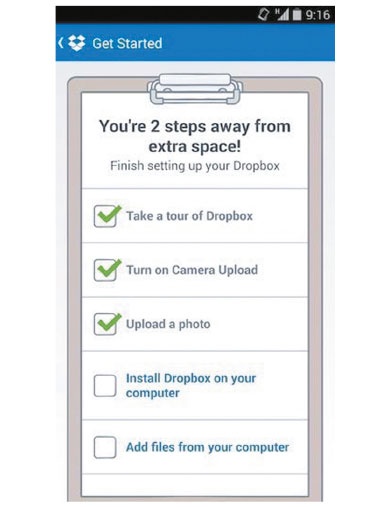
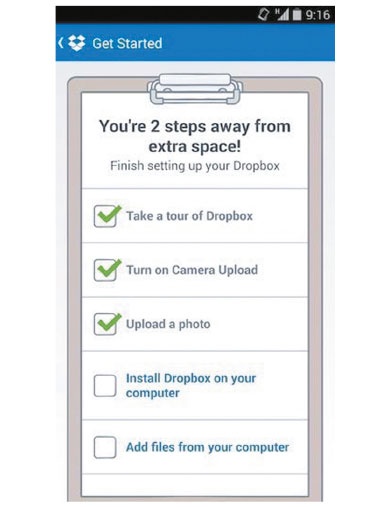
Рис. 6.23. Dropbox показывает, насколько вы близки к увеличению объема памяти — основной цели для большинства его пользователей. Dropbox не просто демонстрирует, сколько шагов осталось выполнить, но и образовывает и мотивирует своих пользователей

Рис. 6.24. Приложение «Активность» на Apple Watch ставит задачу «заполнить» все круги
СОСТОЯНИЕ ЗАГРУЗКИ
Об этом состоянии легко забыть, и многие разработчики добавляют его постфактум. Тем не менее именно оно часто определяет уровень ожиданий. Нужно очень внимательно относиться к ситуациям, когда приложение загружает данные, подключается к интернету или осуществляет переход к другому экрану, в частности, к работе с данными. Проблема может заключаться в полной перезагрузке страницы, в медленном отображении контента или во встроенной загрузке, которая задействуется, например, когда пользователь проверяет доступность нового логина.
Восприятие загрузки также очень важно. Зачастую дизайнеры оставляют страницу пустой или помещают на нее прогресс-бар, перекладывая всю ответственность на отсутствующий контент. В итоге клиент занимается тем, что постоянно смотрит на часы. Его внимание переключается с фактического прогресса загрузки на показатели такого прогресса.
Об этом пишет Люк Вроблевски, эксперт в области продуктового дизайна, руководивший дизайнерскими отделами в eBay, Yahoo и Google (где он работает и по сей день после продажи своего стартапа Polar, занимавшегося созданием мобильного приложения для проведения соцопросов).