
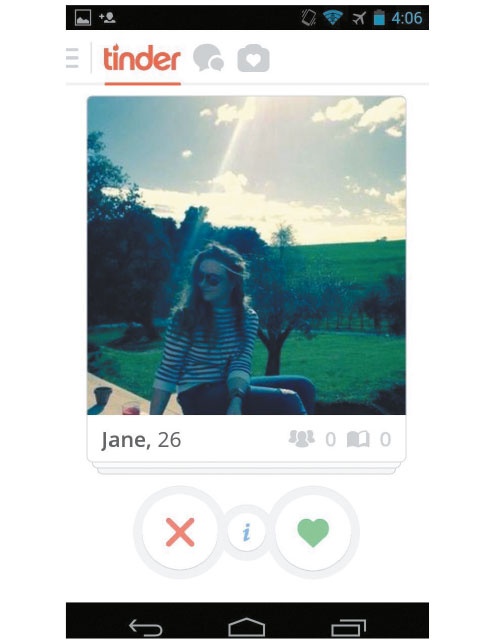
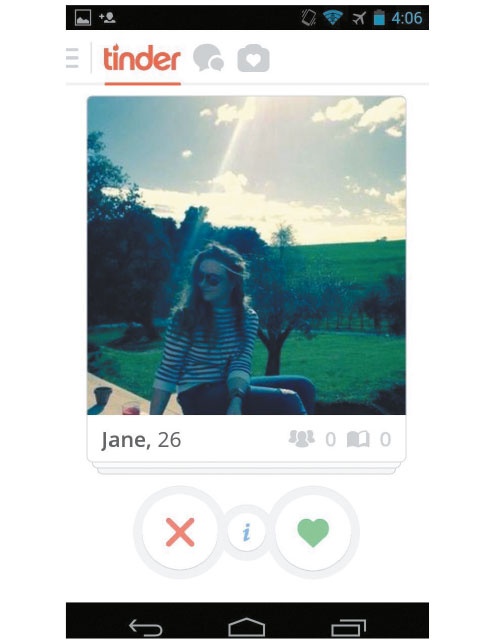
Рис. 6.7. Tinder — это лучшее приложение для знакомства с новыми людьми. Здесь мы видим его в идеальном состоянии: человек, с которым вы не были знакомы до этого, и множество других опций, от которых вас отделяет лишь одно движение пальцем

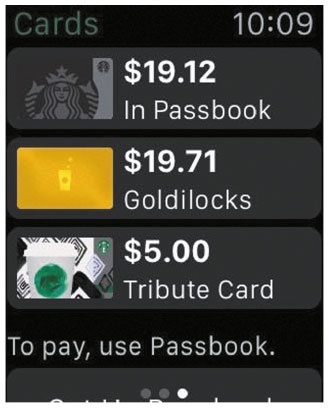
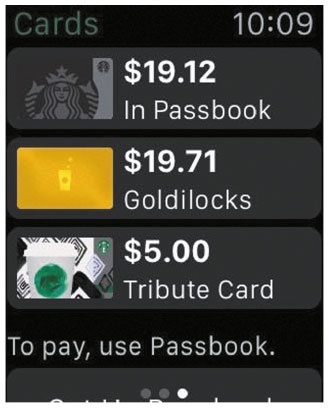
Рис. 6.8. Идеальное состояние приложения Starbucks, в котором отображаются различные карты пользователя и остатки на них. Единственное, что меня печалит на этой картинке, — это суммы, которые мне приходится тратить каждую неделю, чтобы поддерживать баланс всех этих карт. Что ж, бывают и более дорогостоящие хобби
ПУСТОЕ СОСТОЯНИЕ
Пустое состояние — это нечто большее, чем один экран. Это способ составить первое впечатление о себе в момент, когда вы знакомите клиента с новым продуктом, мотивировать пользователя к действию, удержать его интерес и напомнить о ценности, которую несет ваш продукт.
Существуют три варианта пустого состояния. Первый — что клиент видит, когда впервые открывает ваш продукт. Второй — что появляется, когда пользователь добровольно удаляет с экрана все данные, например при выборе опции Inbox Zero. А третий — что возникает, когда вам нечего показать клиенту, к примеру, если его поиск не дает результатов.
Главная проблема с пустыми слоями в том, что их часто оставляют на потом. В итоге получается либо полная мешанина (рис. 6.9), либо холодный и безликий интерфейс.

Рис. 6.9. О боже! Мне нравится приложение для записи музыки Figure от Propellerhead, но эти подсказки подавляют и отвлекают внимание. С чего вообще начать? И как все это запомнить?
Подсказки или обучающие слои, на мой взгляд, самый яркий пример непродуманного первого опыта. Груз обучения работе с программой ложится на клиента, требуя от него запоминать большие объемы информации. Все это выглядит очень навязчивым, не говоря уже о том, что портит впечатление от продукта.
Давайте поговорим о состоянии первого использования более подробно.
ПЕРВОЕ ИСПОЛЬЗОВАНИЕ / ЗНАКОМСТВО
Если клиент пользуется вашим продуктом впервые, это состояние — ваш единственный способ объяснить, что ждет его дальше. Это ваш шанс мотивировать его на действия и помочь прочувствовать ценность того, что он сейчас увидит на экране. Первое впечатление бывает лишь раз, поэтому попытайтесь сделать его незабываемым.
Это состояние кажется мне похожим на то, что в литературе и кино называют «путешествием героя» (рис. 6.10). Это понятие, введенное Джозефом Кэмпбеллом, лежит в основе мифологических сюжетов всего мира, от «Одиссеи» до «Звездных войн». Краткое описание того, что оно в себя включает, выглядит так.

Рис. 6.10. Путешествие героя
Герой попадает из реального мира в мир сверхъестественных чудес, сталкивается с невероятными силами и одерживает блестящие победы, а затем возвращается из своего волшебного путешествия и вдохновляет других.
Пустой слой должен давать пользователю возможность пройти по пути героя. Предложите ему приключение, проведите через препятствия и соблазны к бездне, а затем наделите могуществом.
Но как это сделать? Вот вам несколько идей.
• Напишите воодушевляющие и мотивирующие тексты, чтобы честно рассказать о том, что вы делаете. Слова вроде «здесь нет ничего интересного» не говорят вашему клиенту, чего ему следует ожидать, и вряд ли кому-то хочется увидеть их, начиная работу с новым продуктом. Вместо этого попробуйте рассказать клиенту, какую кнопку ему нужно нажать и зачем.
• Используйте контент своего продукта, чтобы объяснить клиенту, что ему следует делать. Например, если вы создаете продукт для обмена сообщениями, то можете начать с отправки сообщения клиенту. Попробуйте сделать заголовком такого сообщения фразу вроде «нажмите, чтобы открыть», а в тексте объяснить, как можно управлять сообщениями и отвечать на них.
• Покажите, как должен выглядеть экран вашего продукта в идеальном состоянии. Так ваш клиент почувствует, что он может достичь чего-то похожего. К тому же вы продемонстрируете, насколько полезным может быть ваш продукт.
• Отслеживайте прогресс клиента и реагируйте соответствующим образом. Если он слишком долго задерживается на каком-то экране, напишите ему в чат и спросите, не нуждается ли он в помощи.
На рисунках с 6.11 по 6.14 изображены примеры экрана для первого использования, которые я считаю удачными.

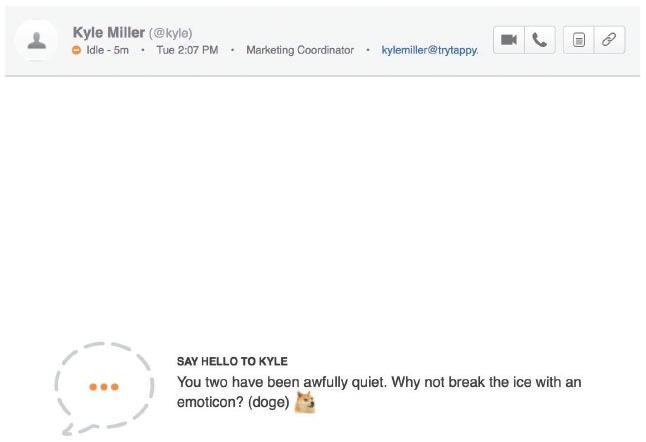
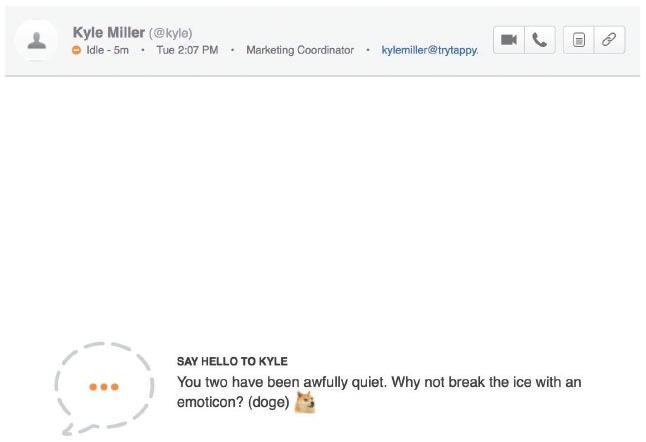
Рис. 6.11. Hipchat сразу говорит вам, что делать, при этом намекая на дополнительную интересную функциональность, которая ждет вас дальше. Этот экран напоминает о цели продукта и демонстрирует его ценность, показывая, что вы можете получить ответ прямо сейчас. Единственная проблема заключается в том, что программа не заметила отсутствие Кайли в сети, так что, вероятно, между вашим сообщением и ее ответом пройдет какое-то время

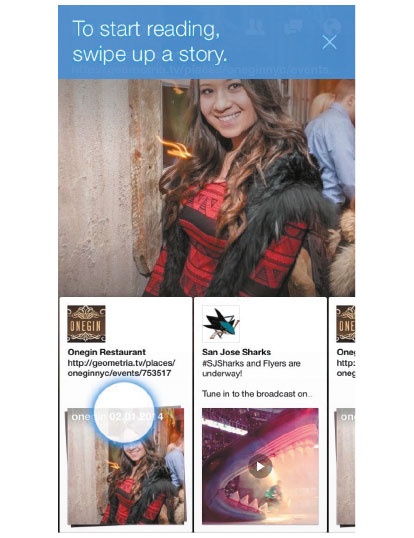
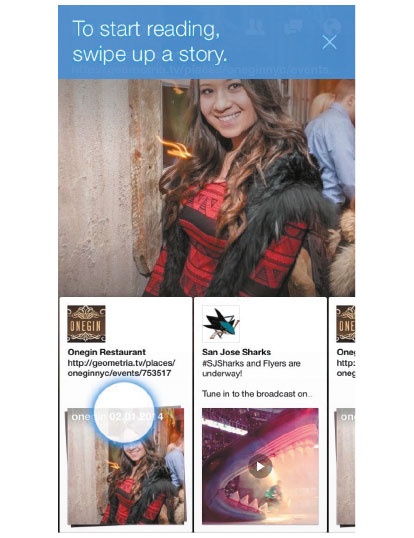
Рис. 6.12. Facebook Paper постепенно рассказывает вам о своей функциональности и обучает основным действиям. Этот процесс красиво выглядит, но, к сожалению, активируется практически сразу же после входа в систему, не давая мне возможности рассмотреть продукт как следует. Кроме того, некоторым может не понравиться, что для выхода из обучающего режима нужно нажать Х

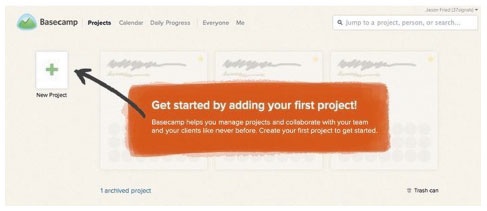
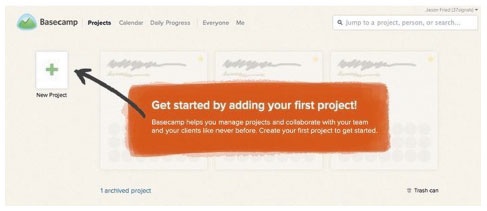
Рис. 6.13. У Basecamp отсутствует контент, который можно было бы вам показать, но вместо того, чтобы демонстрировать пустой экран, вам предлагают подсказки, помогающие визуализировать потенциал продукта. Будучи перфекционистом, я хочу создавать как можно больше проектов, чтобы поскорее заполнить экран свидетельствами своей полезной деятельности

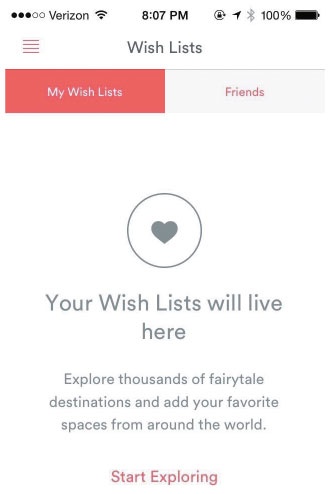
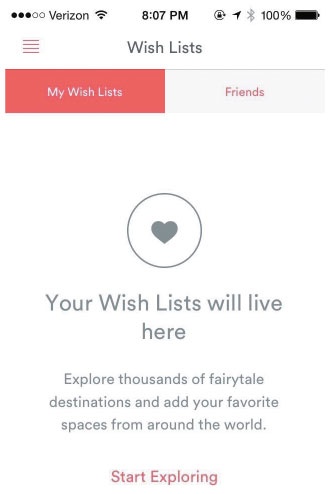
Рис. 6.14. После первого входа в вишлист Airbnb вы видите стильный пустой слой. Мне нравится, что в этом дизайне не чувствуется навязчивость (что вообще характерно для дизайнерского языка Airbnb), но при этом он вполне четко призывает вас начать сбор данных