
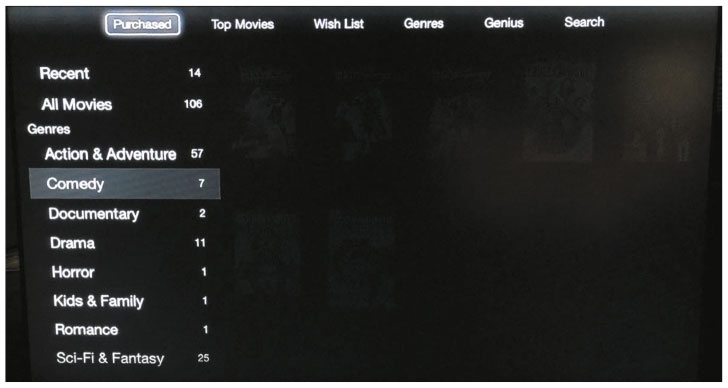
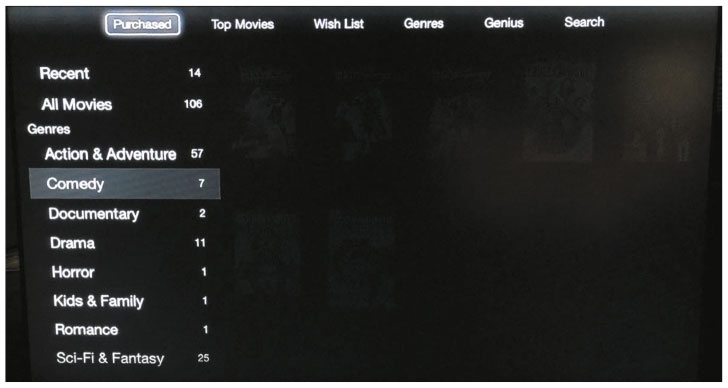
Рис. 6.3. У Apple TV отсутствует индикатор загрузки для вызова списка приобретенных фильмов. И меня это пугает. Каждый раз
Каждый раз я на секунду пугаюсь. А я ведь открываю эту папку очень часто. Я знаю, чего ожидать.
Но что меня пугает? Из-за чего мой мозг считает, что я вижу именно то, что Apple TV хочет мне показать?
На этом экране отсутствует индикатор загрузки, равно как и любые другие следы деятельности. Так что через мгновение в моей голове появляются жуткие вопросы: где мои фильмы? Я их потерял? Удалил? Их кто-то украл?
Затем, как раз когда мое сердце перестает учащенно биться, фильмы внезапно и бесцеремонно оказываются на своем месте.
Как же это бесит!
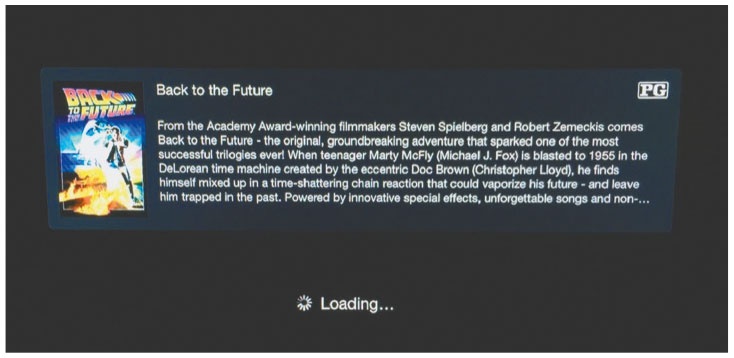
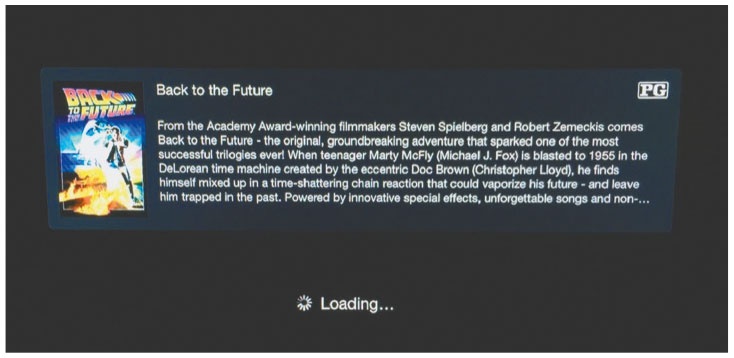
Сравните эту процедуру с воспроизведением фильма. Нажав кнопку Play на пульте, я вижу индикатор, что «Назад в будущее» готовится к запуску (рис. 6.4).

Рис. 6.4. Успокаивающий индикатор воспроизведения
Видите разницу в ощущениях?
Необходимость создавать понятные пользовательские интерфейсы ставит нас, разработчиков, перед фактом, что компьютеры достаточно ленивы. Они совершенно не хотят помочь людям разобраться, что нового появилось в программе, что нужно делать дальше или как реагировать, если что-то пошло не так.
В идеальном компьютерном мире в случае поломки достаточно выдать непонятный код ошибки и сообщить об этом человеку страшным звуком, а еще лучше — при помощи двоичного кода.
Вот только мы не разговариваем двоичным кодом. Мы мыслим сценариями и живем в физическом мире. Когда дверь открывается, она описывает полукруг. Когда предмет перемещается, мы видим его движение. Когда что-то падает, оно отскакивает от земли.
Неловкий UI выходит на сцену, когда разработчик продукта всего этого не учитывает. Это значит, что где-то в процессе работы нарушаются какие-то правила.
Что это за правила?
Правила UI-стека. Давайте-ка поговорим о нем.
ЧТО ТАКОЕ UI-СТЕК?
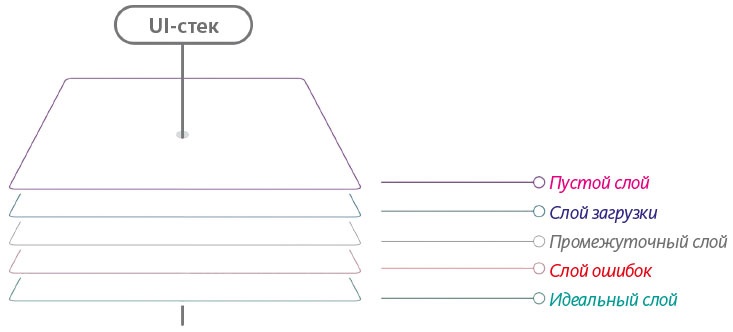
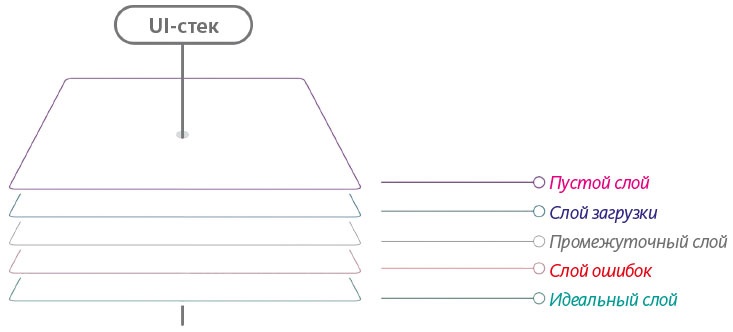
Каждый экран, с которым вы имеете дело при работе с цифровым продуктом, состоит из нескольких слоев — точнее, из пяти (рис. 6.5).

Рис. 6.5. UI-стек состоит из пяти слоев, присутствующих в каждом экране пользовательского интерфейса, а также из логики перемещения пользователя между ними
В зависимости от контекста клиент видит отображение одного из этих слоев. На языке дизайнеров они еще называются состояниями
[117], именно их необходимо учитывать для каждого создаваемого вами экрана.
Правила UI-стека и пять слоев помогут вам создать интерфейс, готовый прийти на помощь пользователю и простить его ошибки.
Будьте честны сами с собой. Когда вы в последний раз создавали экран, состоящий только из одного слоя? Даже если вы разрабатываете приложения для прогноза погоды (здесь должна быть шутка про Dribbble), одного слоя вам не хватит.
Реальность такова, что мир, в котором мы живем, не идеален и в нем случаются ошибки. Серверам требуется время на то, чтобы реагировать на запросы, а клиенты не всегда используют приложения так, как вы это планировали.
Итак, будучи разработчиком, вы должны принимать в расчет реальность.
Вот почему каждый экран, который вы создаете, может иметь до пяти состояний:
• Идеальное состояние
• Пустое состояние, включая состояние при первом использовании
• Состояние ошибки
• Промежуточное состояние
• Состояние загрузки
По мере движения по пользовательским сценариям ваши клиенты должны беспрепятственно перемещаться с одного слоя на другой. Иными словами, все слои в UI-стеке создаются с учетом принципа плавного перехода между ними, причем без ограничения количества таких перемещений. Мы рассмотрим этот принцип более подробно в разделе «Гипотетический пример».
Но для начала давайте совершим краткий экскурс в историю интернета. В 2004 году компания Basecamp (ранее известная как 37signals) выпустила книгу, которая, как мне кажется, перевернула разработку цифровых продуктов с ног на голову. Эта книга называлась The Three State Solution («Решение с тремя состояниями»)
[118], и в ней говорилось, что каждый экран должен рассматриваться в трех возможных состояниях — «обычном, пустом и ошибочном». Это открытие изменило мое сознание и заставило иначе взглянуть на дизайн сетевых продуктов.
Но интернет меняется. Сначала произошла революция AJAX (совпавшая с появлением Web 2.0, как его тогда называли), затем появились мобильные приложения, потом началась массовая коммерциализация продуктов для мобильных телефонов, планшетов и сети в целом.
Изменились и требования, и ожидания от UI. UI-стек — это моя адаптация идеи, которую Basecamp создал более десяти лет назад.
А теперь давайте поговорим об идеальном состоянии.
ИДЕАЛЬНОЕ СОСТОЯНИЕ
Это первый создаваемый вами слой, так как именно его люди будут видеть чаще всего. Как следует из названия, он представляет собой наивысшую точку развития вашего проекта. В ней ваш продукт генерирует максимальную ценность и наполнен полезным и эффективным контентом. Идеальный слой — это основание для всех остальных слоев, которые вы разработаете для этого экрана. Он задает им тон. Считайте его маркетинговой страницей или скриншотом магазина мобильных приложений.
По мере работы с базовым интерфейсом UI может несколько раз полностью поменяться. В этом заключается одновременно красота и риск итераций.
И все эти изменения имеют огромное значение для остальных слоев.
Все состояния UI ведут к идеальному состоянию. Поэтому начните с него, а затем позвольте остальным естественным образом встать на свои места по мере того, как ваш продукт будет приближаться к окончательной версии.
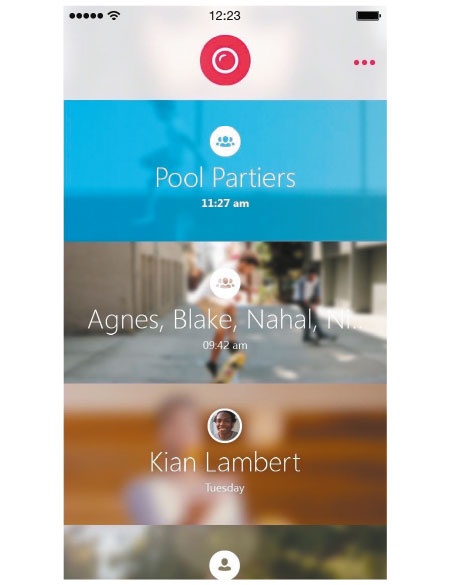
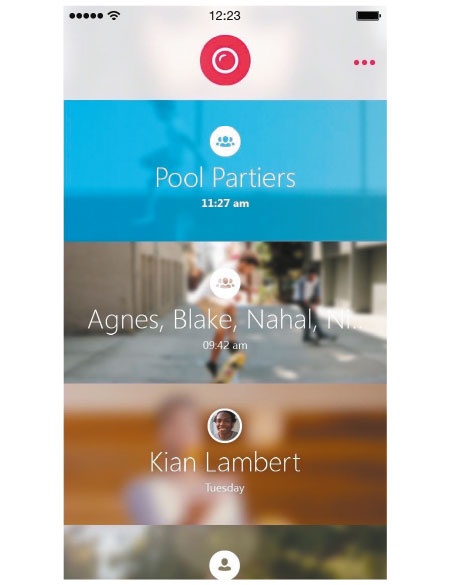
Если вы еще не до конца понимаете, что я имею в виду под идеальным состоянием, давайте рассмотрим несколько примеров (см. рис. 6.6–6.8).

Рис. 6.6. Живописный вид идеального состояния приложения Qik — видеоклиента Skype. Мы видим несколько групп, из которых можно выбирать, и активных пользователей, готовых получить ваше видеосообщение