Продавцы сезонных товаров
Компании, торгующие, например, одеждой или обувью, могут привлечь дополнительный трафик в свои физические точки продаж, предложив сезонные акции тем покупателей, которые загрузят и продемонстрируют главную страницу мобильного сайта непосредственно в магазине.
Компании, которым требуется определенное действие от пользователя
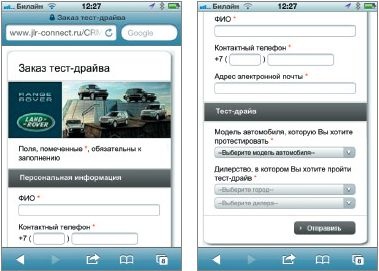
Например, вам нужно, чтобы заинтересовавшийся пользователь оставил свои контакты для проведения тест-драйва автомобиля. В этом случае через мобильный сайт можно собирать данные потребителей, как это делает компания «Jaguar Land Rover Россия» для тест-драйва нового автомобиля Range Rover Evoque (рис. 10.5).

Рис. 10.5. Страница мобильного сайта компании «Jaguar Land Rover Россия», на которой пользователь может заказать тест-драйв
Не забывайте, что у пользователя мобильной версии сайта гораздо меньше возможностей для ввода своих данных, поэтому ограничьте число полей для заполнения (фамилия, имя, e-mail, телефон). Или же воспользуйтесь функцией click-to-call, чтобы пользователь мог сразу позвонить на горячую линию и пообщаться уже с живым человеком, вместо того чтобы заполнять длинную «простыню» с помощью клавиатуры телефона.
Помните о дополнительных возможностях, которые дает мобильная версия сайта: вы можете предложить пользователю установить приложение (если оно у вас есть). Так, например, работает мобильная версия «Ведомостей» (рис. 10.6).

Рис. 10.6. Мобильная версия «Ведомостей» доступна после установки приложения с App Store
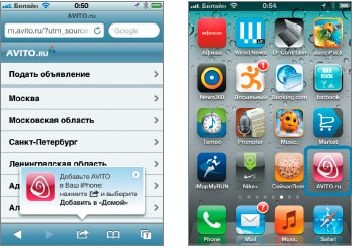
Также можно предложить пользователю поставить закладку на экране телефона, которая будет выглядеть точно так же, как и мобильное приложение (эта функция работает на iPhone – рис. 10.7).

Рис. 10.7. Закладка на экране iPhone, позволяющая быстро перейти на мобильный сайт
Выводы и практические рекомендации
Мобильная версия сайта имеет ряд особенностей. Достаточно учесть несколько основных правил, чтобы сделать мобильный сайт простым, понятным и приятным для пользователя.
Экран мобильного устройства отображает меньше, чем экран компьютера. У смартфонов меньшее количество пикселов и хуже разрешение экрана (рис. 10.8).

Рис. 10.8. Возможности дисплея компьютера и мобильного устройства значительно разнятся
Оптимизируйте ваш существующий сайт для мобильного использования. Те люди, которые будут приходить на ваш сайт из поисковых систем («Яндекс», Google), смогут открыть его, не дожидаясь загрузки двухмегабайтной флеш-заставки в начале.
Уменьшайте количество информации. Откажитесь от избыточной информации. На экране смартфона одновременно отображается только часть контента. Включайте только самые важные функции и основную информацию. Избегайте рекламных блоков или ненужных ссылок, на которые может случайно нажать ваш пользователь.
Все самое важное – вверху. Верхняя часть страницы – это та часть мобильного сайта, которая гарантированно попадет на глаза посетителю. Именно поэтому размещайте самую важную информацию вверху страницы – так, чтобы она была доступна сразу же после загрузки, без блуждания по экрану.
Форматируйте страницу в одну колонку. Тогда прокрутка будет вертикальной, что удобно практически для всех моделей мобильных устройств.
Сенсорный экран и кнопочная навигация. В дизайне мобильного сайта нужно учесть отличия устройств с кнопочной навигацией и устройств на основе технологии сенсорного экрана. Небольшие и близко расположенные относительно друг друга ссылки будут неудобны для работы на устройствах с этой функцией – пользователи могут кликнуть не на ту ссылку (рис. 10.9).

Рис. 10.9. Мобильный сайт может по-разному выглядеть на различных устройствах – количество отображаемой информации зависит от ширины экрана
Используйте функцию определения типа устройства. При заходе на ваш сайт со смартфона пользователю не придется выбирать нужную версию – сайт автоматически определит устройство, с которого осуществлен вход, и откроет сайт.
Понимайте отличия условий использования. Как правило, мобильное потребление информации осуществляется на ходу – и это обусловливает типы вопросов, которые задает посетитель вашего сайта: «Где находится ваш ближайший магазин?», «Каков график работы отделения банка?», «Как мне позвонить в головной офис?» и т. д.
Простота взаимодействия с сайтом очень важна. Представьте себе, как отличается поведение человека, сидящего за компьютером, от поведения человека, в распоряжении которого мобильное устройство с маленьким экраном. Сократите до минимума число полей, которые необходимо заполнять на вашем мобильном сайте. Введите поле «Перезвоните мне», в которое можно ввести номер мобильного телефона, и не требуйте при этом указания фамилии, имени, отчества и номера паспорта.
В идеале вам потребуются и мобильный сайт, и мобильное приложение. Благодаря мобильному приложению вы сможете развивать более тесное взаимодействие с вашими покупателями, отправляя им персональные предложения с помощью push-уведомлений (позволяют приложениям получать напоминания, обновления и оповещения из Сети даже тогда, когда они не запущены). А на мобильном сайте вы сможете оперативно менять содержание ваших предложений.
Глава 11
Мобильный поиск и мобильная реклама
Продажи, информирование о продукте, увеличение потока потребителей в точках продаж – все эти задачи решаются с помощью мобильного поиска.
С распространением мобильных устройств мобильный поиск становится первой отправной точкой, с которой потребители начинают сбор информации о брендах. Это отличная возможность для рекламодателей предложить потребителям именно ту информацию, которую они ищут.

