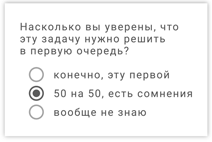
Про уверенность насчёт приоритета надо бы всё переписать:

Иногда, чтобы сделать текст немного красивее, не нужно пытаться остаться в созданных кем-то рамках. Лучше выйти за них, взглянуть на ситуацию в целом и попробовать изменить конкретные слова, сохранив общий смысл. Мы тут имеем дело с русским языком и в принципе с языком, что даёт нам больше свободы, чем математика или любая другая точная наука. Играйте со словами.
Глава 13
Чекбоксы – галочки в рамках
Немного раньше я писал, что юридические чекбоксы переписать по-русски либо очень сложно, либо вовсе невозможно. Если вы когда-нибудь обсуждали юридические формулировки с юристами, то, скорее всего, знаете, о чём идёт речь и как это тяжело. Раз за разом приходится предлагать всё новые варианты, а они не хотят их даже читать и стоят на своём.
Однако бывает и такое, что юристы прочитывают предложенное, задумываются и немного отступают от своих изначальных позиций. Это происходит чаще, если не просто швырять им свой гениальный текст, а объяснять, почему именно такой вариант подходит для обычных людей и чем он лучше оригинального. В этих переговорах важно убедить юристов в том, что смысл остался прежним – буквально показать им, как вы его сохранили, – а конструкция стала легче.
Я не буду расписывать здесь искусство переговоров. Про это есть книги и курсы. А то, как можно улучшить юридические чекбоксы, попробую объяснить.
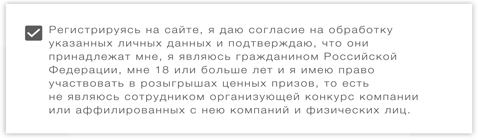
Допустим, к вам пришли с таким текстом:

Прикинем, можем ли мы пропустить это в продукт. Если хочется ответить «да» и дополнить утверждение словами «это всего лишь формальность», то вернитесь к главе «Без булшита и как будто для людей». Если вы решили делать хороший продукт, делайте его без лишних уступок. Тем более в таких местах, где пользователь ещё не совсем ваш. Он только думает зарегистрироваться и попасть в ваш дивный мир, а вы ему предлагаете такое препятствие.
В первую очередь в глаза бросается длина этого предложения – 298 знаков. Без учёта пробелов, конечно. С ними выходит ещё длиннее и страшнее – 349. Так длинно получилось не только из-за желания юристов походить на Льва Николаевича Толстого, но ещё из-за кучи лишних слов, от которых хорошо бы поскорее избавиться. Это по их вине сообщение в интерфейсе походит на фрагмент юридического документа. И этот текст даже не ссылается на тот большой документ, потому что уже не требуется.
Следующее, что я бы сделал, – обратил внимание на очередное вкрапление мужского рода. Ну почему только гражданин? А что там с гражданками? У нас же не строгий официально-деловой стиль. И вообще, мы не в суде, делаем продукт для людей. Так давайте и говорить нормально – перестанем называть всех «гражданинами».
И зачем эта фраза «регистрируясь на сайте»? Из-за неё весь чекбокс начинается с длинного и сложного деепричастия – аж пять слогов. Оно ещё и обязывает нас поставить лишнюю запятую, без которой всегда лучше. Меньше запятых – понятнее предложение. Ну и всем ясно, что не проходя мимо я даю своё согласие на что-то. Я сейчас в процессе регистрации, и можно не напоминать мне тысячу раз о том, что именно я сейчас делаю, – регистрируюсь.
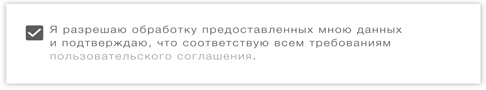
Кажется, я собрал уже достаточно комментариев к оригинальному тексту, чтобы выдать собственный вариант для чекбокса:

Да, вот так коротко. Юристы, скорее всего, окажутся против такой формулировки и придут к вам со встречным предложением – оставить всё как было. Так начнутся переговоры. Вы расскажете им про чистоту пользовательского интерфейса и высокую цену каждого слова в нём. Будете говорить про канцелярит, с которым пытались бороться ещё Чуковский и Галь. Вы расскажете юристам про мужской род. И напоследок – о формальности этого чекбокса, который можно сформулировать коротко и дать ссылку на полный текст пользовательского соглашения. Всё равно оригинальный вариант, который написали юристы, содержит не все условия, так почему мы одно вытаскиваем туда, где пользователь точно это увидит, а другое оставляем «за кадром»?
Возможно, вы не докажете, что текст чекбокса нужно вот так круто сократить. Вероятно, что-то всё-таки придётся вернуть. Но начинать торги всегда лучше с минимума. Дадите изначально больше – выторгуют ещё, и придётся соглашаться.
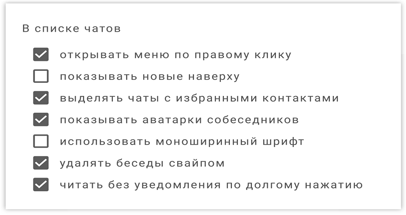
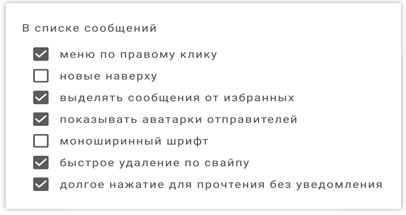
Идём дальше. Где ещё бывают чекбоксы? В настройках! Смотрите, какие некрасивые, давайте поправим:

Первая проблема, которую здесь надо решить, – это неоднородность. Когда пункты в одной группе сформулированы по-разному, в них приходится вчитываться дольше – разнородные группы сложнее понимать.
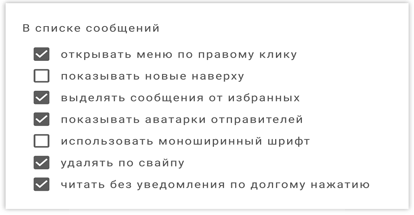
Вот так станет немного лучше:

Немного лучше – потому что это ещё не идеал. Я привёл все пункты к более-менее единому формату, и теперь пора поработать со смыслом.
В большинстве случаев рекомендую действовать наоборот: сначала работать со смыслом, а потом – с формой. Но конкретно в этом случае мне было не совсем понятно, что значит каждый чекбокс и почему они поставлены в один ряд. И стоило привести их к одному формату, как стало понятнее.
Продолжим. Почему мы тут пишем о каких-то «сообщениях»? Уже вроде все привыкли и приняли, что сообщения – это не односторонняя связь, а как минимум двусторонняя. И все сообщения складываются в чаты, к которым и относится эта группа настроек. В них нам пишут, там же мы отвечаем. Видимо, стоит заменить «сообщения» на «чаты». И что там с избранными? По какому принципу они избраны, где именно и кем? Не стоит ли точно указать, что речь идет об избранных контактах пользователя?
По той же логике нужно как-то заменить и «отправителей». Например, можно написать «показывать аватарки собеседников». Заодно добавлю ещё несколько косметических мелочей, чтобы улучшить понимание и уменьшить число вопросов у пользователей. Вот что у меня получается: