Количество преимуществ на первом экране прототипа (их размещение в виде списка еще называют «буллетами») при такой реализации желательно делать не более 4–5, иначе блок получится слишком перегружен информацией. И, само собой, подход нужно тестировать и сравнивать с другими, которые мы рассмотрели чуть выше.
Конверсия часто напрямую зависит от сложности формы. Чем сложнее форма и чем больше у нее полей, тем ниже конверсия. По этой причине поля для ввода текста хорошо заменять интерактивными элементами. Например, в примере нажать на плюсик, чтобы изменить количество, гораздо быстрее и проще, чем вначале нажать на поле, а затем ввести числовое значение.
Словарь копирайтера
Буллеты (англ. bullet – пуля) – элементы списка, в котором перечислены выгоды.
Вебвизор – инструмент в аналитической системе Яндекс. Метрика, который позволяет воспроизводить запись сеанса пользователя: как он водил курсором, куда нажимал, какие данные вводил и т. д.
Параллакс – изменение положения движущегося объекта относительно статического или динамического фона.
Я также не рекомендую использовать различные интерактивные элементы (вариации параллакса типа летающей ракеты на скролле, созвездия, которые объединяются линиями с курсором, глазки или что-то еще, что гоняется за курсором по всему экрану и пр.) Сколько бы экспериментов я ни проводил, подобные элементы проигрывали статике. Связано это в первую очередь с тем, что они неплохо развлекают аудиторию, но не лучшим образом сказываются на конверсии.
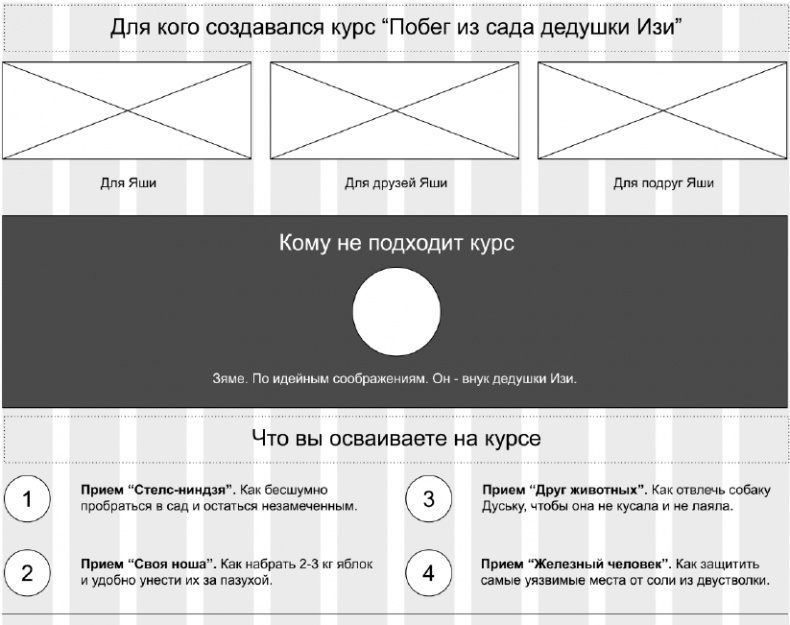
3. Блок «Что» или «Кому»
Блок дает фактическую информацию и описывает товары, услуги, аудиторию, направления в нише, ожидаемые результаты и пр. Посмотрите пример. Здесь три слоя, и на каждом – свой вариант этого блока.

Частный случай реализации – оффер, когда вы предлагаете ключевую выгоду за счет товара или услуги. Этот же подход часто используется на главной странице. Тогда элементы блока делаются кликабельными.

Как правило, блок «Что» или «Кому» содержит ключевую информацию, а потому размещается близко к «первому экрану». Здесь здравый смысл: самую важную информацию размещаем как можно выше, потому что ниже люди могут не дойти.
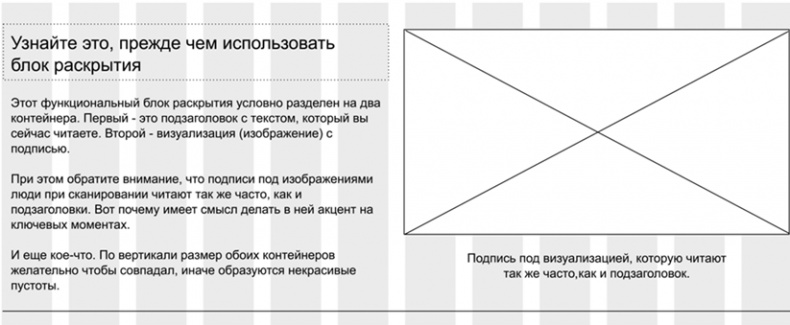
4. Блок раскрытия
Этот блок раскрывает читателю более подробную информацию о состоянии дел, предложении, гарантиях и пр. В нем примерно равное соотношение текста и визуализации. Например, с его помощью мы можем показать масштаб проблемы клиента или дать дополнительную информацию о нашей компании. Наиболее частый формат такого блока – половинное разделение на текст и визуализацию.

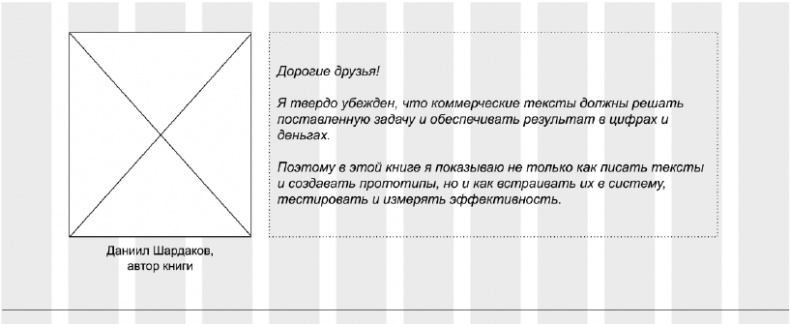
Одна из вариаций заполнения – why-формула. Я очень люблю этот прием, потому что он позволяет сразу установить раппорт с аудиторией и вызвать начальное доверие.
Прием копирайтинга
Why-формула. Этот прием используется для демонстрации общей позиции с читателем и вызова начального доверия. Реализуется в 2 этапа.
1-й этап: мы озвучиваем убеждение, которое разделяет наша аудитория. Например, так: «Я твердо убежден, что деньги, вложенные на обучение, должны окупаться и приносить прибыль». Главное – чтобы наша целевая аудитория изначально это убеждение разделяла. Так мы показываем, что мы единомышленники. Полученный эффект нужно закрепить, поэтому мы переходим ко второму этапу.
2-й этап: мы доказываем свое убеждение. Другими словами, мы наглядно показываем, что мы делаем, чтобы соответствовать высказанной точке зрения. Чаще всего этот этап начинается со слов «Поэтому…». Например, так: «Поэтому в ходе обучения мы рассматриваем десятки прикладных приемов монетизации полученных знаний».
Формула очень простая, но мощная и универсальная. Где бы я ее ни применял: от продажи собственных услуг до противопожарных конструкций – она работает безотказно.
Посмотрите пример реализации why-формулы в прототипе. Контейнер здесь более узкий, а текст центрирован по вертикали относительно изображения.

Типовой формат блока раскрытия можно размножить разместить в шахматном порядке. Это называется «каскад». В таком же формате можно доносить преимущества.

5. Блок демонстрации
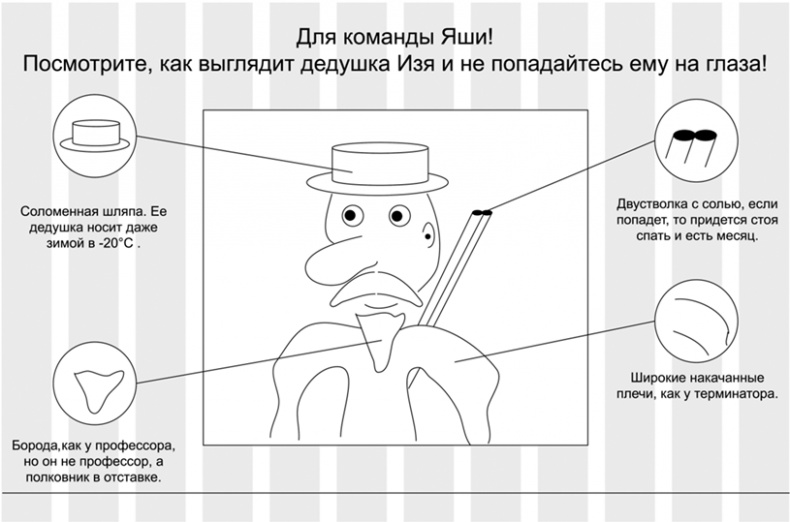
Этот функциональный блок идеально подходит, если вам нужно показать товар лицом. Он решает сразу две задачи: и показывает товар, и вызывает доверие, потому что создает ощущение, что вам нечего скрывать. Упор в этом блоке делается на графике, а текст ее дополняет. В центре визуализации мы изображаем товар, а по бокам – ключевые детали, на которые мы хотим обратить внимание аудитории.

Если вы присмотритесь, то увидите, что этот блок активно используют продавцы на популярных торговых площадках, где продают товары из Китая. И неспроста: большинство людей визуалы, и им проще увидеть товар на картинке, чем прочитать описание на 10 страниц.
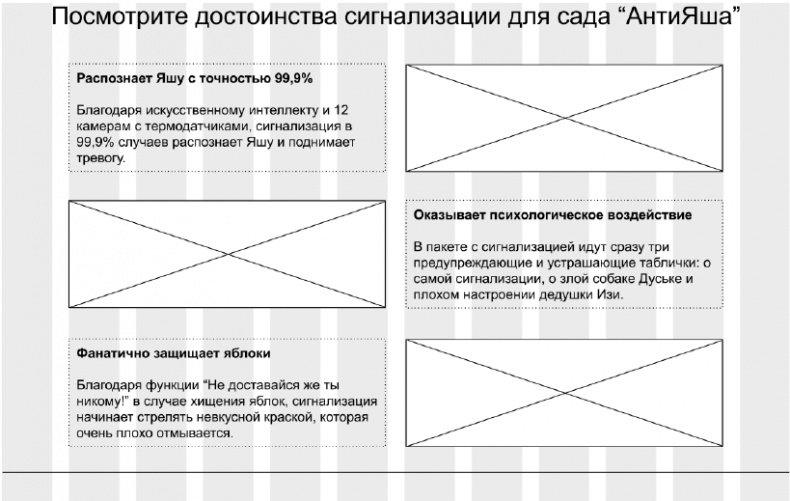
С этим блоком отлично сочетаются слова, вовлекающие человека эмоционально: «Посмотрите», «Взгляните», «Оцените» и т. д.
6. Блок преимуществ
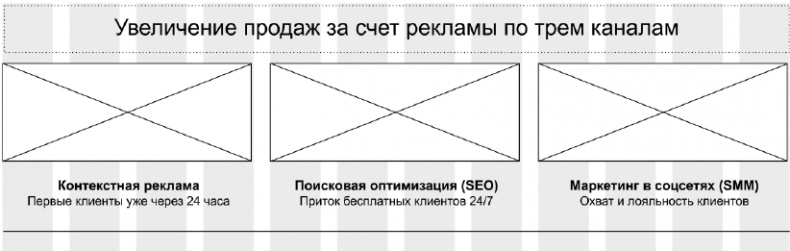
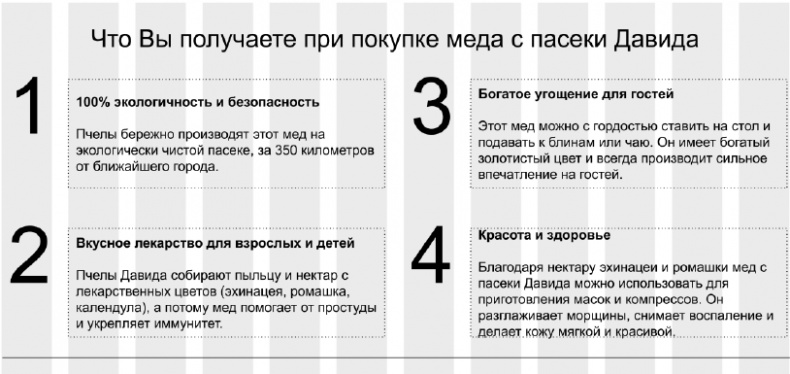
Этот блок доносит выгоды. Его можно реализовать в виде каскада, как у блока раскрытия, или в виде списка, как в блоке «Что». Но наиболее часто встречаются две модификации: двухколоночный вариант с большими цифрами или с иконками вместо цифр.

Если при разработке этого блока помнить о трех инстинктах, то можно упростить себе задачу. Мы работаем с массовой аудиторией, поэтому в преимуществах желательно учитывать интересы каждого радикала. Тогда мы с высокой долей вероятности попадаем в целевую аудиторию.
На многих сайтах этот блок часто имеет подзаголовок типа «Наши преимущества» или «Почему мы». Но я рекомендую делать здесь акцент на целевой аудитории, а не на себе. Опять же, здравый смысл: людям куда приятнее читать про себя, нежели про какую-то компанию, которую они видят впервые в жизни. Да и в целом, эгоистов мало кто любит. Чего далеко ходить, посмотрите, какую реакцию у вас вызывает антипример ниже.

