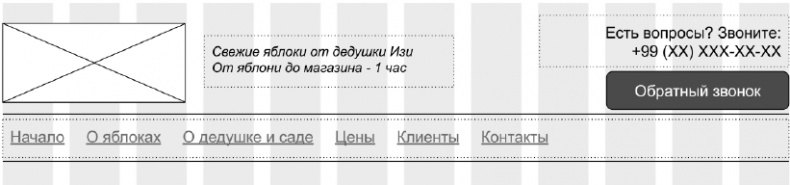
Начинающие маркетологи нередко располагают в шапке еще и элементы навигации. Она бывает двух видов: сквозная (переводит на другие страницы сайта) и локальная (плавным движением переводит на блоки внутри страницы). Пример шапки со сквозной навигацией вы видите сейчас на рисунке ниже.

Я против того, чтобы использовать навигацию на конвертерах, закрывающих на целевое действие. В экспериментах, которые проводили мои коллеги и я (в том числе на миллионном трафике) навигация снижала конверсию примерно на треть. В этом есть и здравый смысл. Возьмем сквозную навигацию. Если на странице есть ссылка и на нее можно нажать, всегда найдутся люди, которые это сделают. И уйдут. Если вы платите деньги за каждого посетителя из контекстной рекламы, то какой смысл уводить людей другие страницы и терять деньги?! В этом нет смысла.
То же касается и локальной навигации. Если человек пришел на страницу и может сразу нажать, скажем, на «Цены» и перенестись на интересующий его блок, то рушится вся последовательность AIDA. И если ваши цены выше, чем у конкурентов, человек может уйти, так и не рассмотрев ценность вашего предложения. Другими словами, вместо того, чтобы следовать коммерческой логике, человек сам выбирает, что ему смотреть в первую очередь. Это рубит конверсию на корню.
Вот почему, когда вы видите конвертер с навигацией, и хотите его улучшить, попробуйте первым делом избавиться от нее. Высока вероятность, что вы повысите конверсию, «не сказав ни слова».
Словарь копирайтера
Сквозная навигация – навигация, которая размещается на всех страницах сайта и переводит пользователя на определенные страницы – главную, о компании и т. д.
Локальная навигация – навигация в рамках одной страницы, которая переводит пользователя на тот или иной функциональный блок.
Еще одна грубая ошибка – размещать на конвертере ссылки на соцсети. По той же причине: вы тратите деньги, а люди уходят в соцсети. То есть по факту вы просто платите за трафик для социальных сетей, хотя, по-хорошему, должно быть наоборот: соцсети должны питать трафиком ваш конвертер.
Все сказанное относится к конечным конвертерам (продуктовым страницам, одностраничникам), которые «закрывают» аудиторию на конкретное целевое действие. Для промежуточных страниц (главная, блог, страница категории и пр.) многостраничных сайтов это неактуально.
2. Блок «Первый экран»
Этот функциональный блок имеет массу вариаций и отвечает за прохождение читателем первых двух этапов модели AIDA. Вместе с шапкой его еще иногда называют дескриптором. Если он терпит фиаско, то в 9 случаях из 10 текст работает плохо. Чаще всего первый экран включает большое фоновое изображение, которое иногда делают динамическим (в виде фрагмента видео). Лично я такой подход не приветствую, потому что в моих экспериментах статические изображения работают лучше.
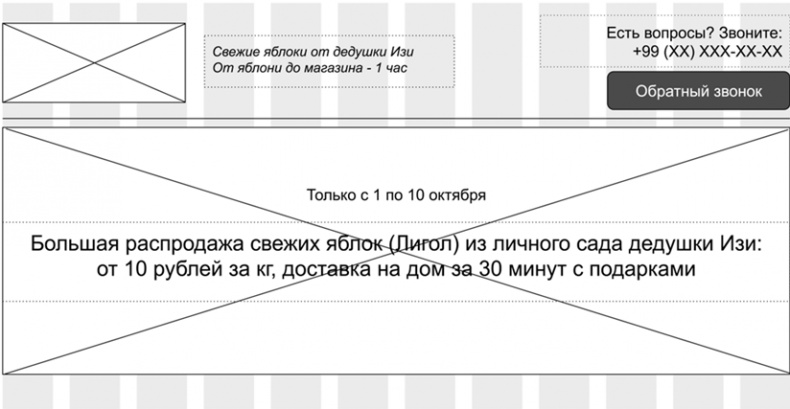
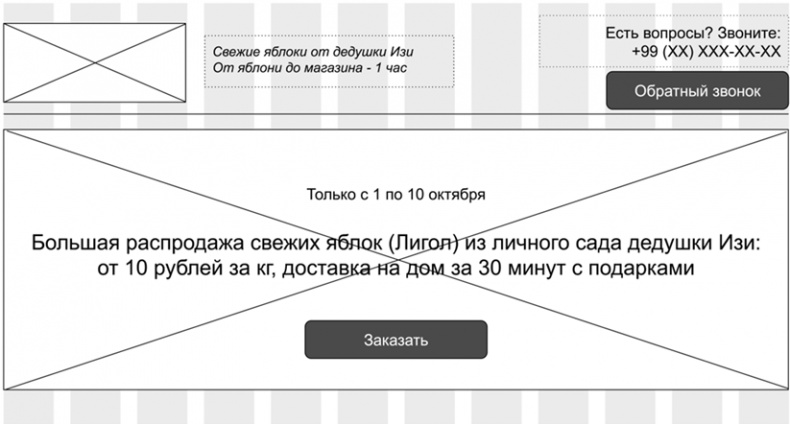
Минимальный набор – только заголовок и фоновое изображение, посмотрите пример. Здесь первый экран вместе с шапкой. Для удобства можно разделять слои горизонтальными линиями, чтобы дизайнер видел структуру и отрисовывал дизайн соответственно. Если в прототипе есть явный разделитель, такой как широкий контейнер с границами, то горизонтальную линию можно не рисовать.

Пунктиром я обозначил границы контейнера заголовка. В дальнейшем я буду их делать невидимыми, чтобы не перегружать прототип. Обратите внимание, что на первом экране у нас может быть заголовок с подзаголовком или без, а также может присутствовать надзаголовок, как в примере.
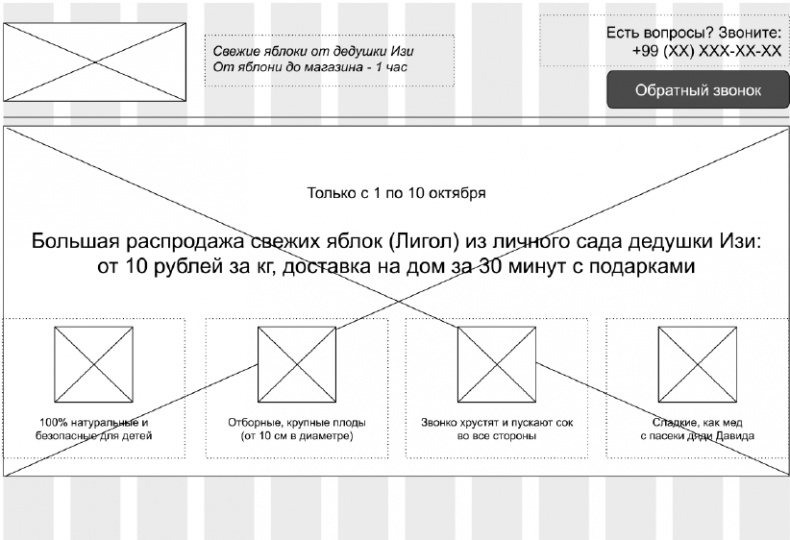
Другая вариация первого экрана – когда кроме заголовка на фоновом изображении присутствуют ключевые выгоды с дополнительной визуализацией в виде небольших изображений – «иконок». Обратите внимание на выравнивание блоков (для удобства я показал границы курсивом): сами контейнеры выравниваем по сетке, а содержимое – центрируем относительно них.

Еще один вариант первого экрана – это связка заголовка с кнопкой. В прототипе элементы интерфейса, на которые человек может нажать и оставить свои контактные данные или оплатить заказ, называются «точкой захвата».
Словарь копирайтера
Иконки (англ. icon – значок) – небольшие изображения. Как правило, служат визуальным якорем и дополняют текст.
Точка захвата – один или несколько элементов интерфейса, с помощью которых человек оставляет свои контактные данные (конвертируется в лид) или оплачивает товар (конвертируется в клиента). Чаще всего в качестве точки захвата выступают кнопки, формы или виджеты (чаты на сайте).
Виджет – встраиваемое расширение, которое расширяет функционал сайта или приложения. В случае с конвертерами в роли виджетов могут выступать различные чаты или системы «перезвона» а-ля «Хотите мы перезвоним вам в течение 20 секунд?».

Такой подход используется, когда заголовок сообщает достаточное количество информации, чтобы человек согласился перейти на следующий этап. Иногда кнопка может служить лишь индикатором заинтересованности человека. Тогда на ней размещается текст «Подробнее», а нажатие просто переводит человека на следующий экран. При этом сам факт нажатия фиксируется системами аналитики и иногда называется микроконверсией.
Словарь копирайтера
Микроконверсия – промежуточное действие, совершаемое целевой аудиторией на конвертере.
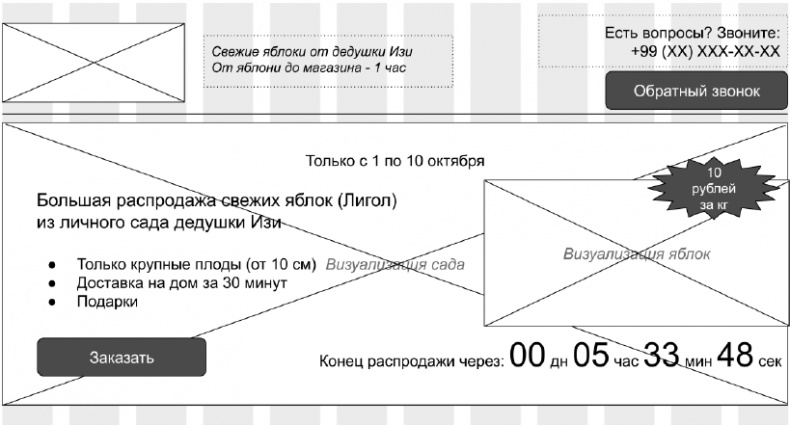
Когда мы продаем товары (а также некоторые виды услуг), на первом экране может быть визуализация товара с ценой и дедлайном (ограничением по времени). О ценах и дедлайнах мы еще поговорим чуть позже. При этом цена на первом экране показывается только если она является атрибутом выгоды и ниже, чем у конкурентов. Если выше – ее нужно либо обосновать дополнительной ценностью, либо указать в блоках пониже, чтобы предварительно «подогреть» аудиторию.

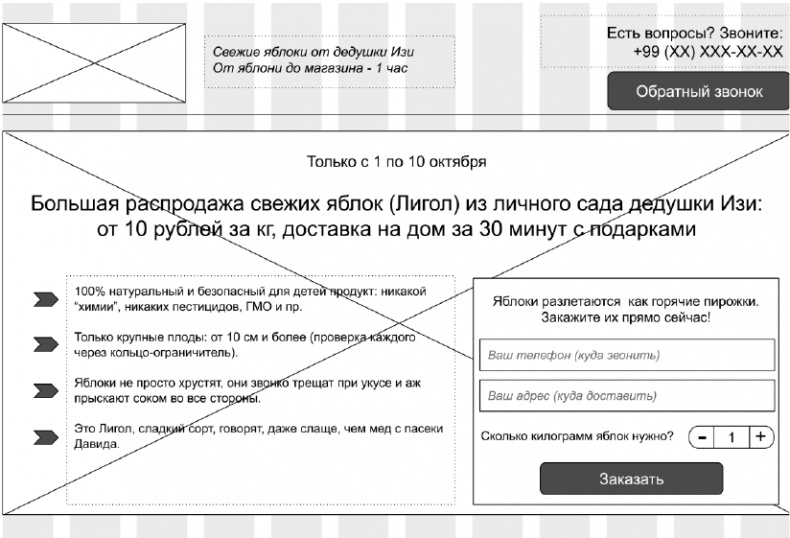
Наконец, еще одна модификация первого экрана – с явной точкой захвата в виде формы и преимуществами в виде списка. Это наиболее перегруженный вариант, и он используется в нишах с высокой конкуренцией, когда нужно с первых же секунд захватить сознание человека, чтобы он даже не проматывал страницу, а сразу конвертировался.