Зачем нужен StumbleUpon, если есть Surfingbird?
Наверняка вы согласитесь с тем, что практически все модные тренды и технологии приходят в Россию и страны СНГ с опозданием. За примерами далеко ходить не надо. Взять хотя бы тенденцию к отказу от рекламы «в лоб» и переходу к контент-маркетингу. Когда на Западе уже вовсю развивался контент-маркетинг, у нас по-прежнему царствовало «суровое русское SEO» с вписыванием ключей и закупкой ссылок. С тех пор уже прошло довольно много времени, а тренд на контент-маркетинг только-только начинает зарождаться в Рунете.
И такая ситуация царит практически во всех сферах бизнеса. Вот почему я рекомендую активно следить за зарубежным рынком и трендами, которые на нем возникают. Используйте StumbleUpon, BuzzSumo и Content Explorer, чтобы быть в курсе того, какой контент наиболее популярен за рубежом в вашей тематике, участвуйте в зарубежных тематических форумах и сообществах, подпишитесь в соцсетях на самые прогрессивные зарубежные компании вашей ниши. Благодаря этому вы сможете быстрее всех реагировать на происходящие на вашем рынке изменения и корректировать свои бизнес-процессы таким образом, чтобы всегда находиться на шаг впереди конкурентов.
Хак № 22. Используйте сервис StumbleUpon, чтобы быть в курсе того, какой контент наиболее популярен за рубежом, и быть одним из первых, кто приносит эти идеи в русский интернет.
3. Как оформлять статьи в блоге
Найти идею для крутого контента и создать его – дело сложное, но не самое важное. Для того чтобы ваш суперконтент нашел отклик у аудитории и стал вирусным, необходимо, чтобы он был правильно оформлен. В данной главе я расскажу о том, как это сделать, а также поделюсь некоторыми приемами, с помощью которых вы сможете улучшить поведенческие метрики вашего сайта.
Верстка
Шрифт
Иногда в погоне за красивым дизайном создатели сайтов выбирают необычный шрифт: наклонный, с завитушками, слишком жирный, мелкий или, наоборот, непропорционально крупный. Да, такие шрифты действительно могут придать изюминку блогу, но на поведенческие метрики, скорее всего, повлияют негативно. В большинстве случаев плохо читабельные шрифты убивают всякое желание знакомиться с каким бы то ни было контентом, поэтому от них лучше отказаться. На мой взгляд, лучше всего использовать простые шрифты, которые доступны во всех браузерах: Arial, Times New Roman, Verdana, Georgia и т. д.
Где найти хорошие шрифты?
Моим излюбленным местом для поиска и скачивания нужных шрифтов является группа в «ВКонтакте» «Бесплатные шрифты» (https://vk.com/shrift). Там есть поиск и довольно удобное меню. При каждом шрифте имеется информация о том, можно ли его использовать в коммерческих целях или нет. Если шрифт полностью бесплатный, рядом с ним есть надпись в скобочках: free font (рис. 36).

Также очень рекомендую обратить внимание на ежемесячные подборки «Бесплатные кириллические шрифты» в интернет-журнале «Инфографика» (https://infogra.ru/typography/fonts). Это просто кладезь кириллических шрифтов! Каждый шрифт можно скачать одним кликом прямо из статьи. Правда, тип лицензии придется уточнять самостоятельно, в статье он не указан.
Каким должен быть размер шрифта?
По вопросу оптимального размера шрифта нет единого мнения: кто-то утверждает, что шрифт крупнее 11-го кегля – это моветон, а кто-то, наоборот, рекомендует делать его как можно крупнее. Моя позиция в этом вопросе такова: шрифт в блоге должен быть от 14 до 18 px. И вот почему:
• Более мелкие шрифты уже мало кто использует. Посмотрите на самые популярные блоги в своей нише и убедитесь в этом сами. Сейчас в моде крупные шрифты и минимализм.
• 16-й кегль на среднем по размеру экране смотрится так же, как и 12-й в газете или журнале – стандартный размер для большинства изданий, поскольку он является наиболее удобным для чтения.
• Многим пользователям (особенно тем, кто постарше) трудно читать более мелкий шрифт.
• Согласно недавнему исследованию популярного зарубежного интернет-маркетолога Нейла Пателя, увеличение кегля и интервала между строками увеличивает время пребывания пользователя на сайте (с учетом того, что вы используете простой и легкочитаемый шрифт).
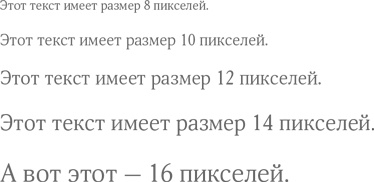
И последний аргумент: чтобы понять, насколько неудобны шрифты более мелкого размера, посмотрите на следующие предложения:

Не знаю, как реагируют ваши глаза, но моим нравятся два последних.:)
Каким должен быть цвет шрифта и фона?
Ответ однозначный: темный шрифт на светлом фоне. Причем не черный на белом, а темно-серый на сероватом или матовом, так как белый фон – очень яркий и от него быстро устают глаза.
Интервалы между строк
Рекомендуемый размер для интервалов между строк варьируется от 130 до 160 %. Чтобы понять, о чем речь, приведу несколько примеров:
• Вот этот абзац написан 11-м шрифтом и 11-м интервалом (100 %). Как видите, расстояние между строк слишком мало и читать такой текст неудобно: быстро устают глаза и рассеивается внимание. Такой интервал использовать не рекомендуется.
• Данный абзац также написан 11-м шрифтом, но уже с большим интервалом – 22 пикселя (200 %). Читать такой текст по-прежнему неудобно: приходится тратить усилия на то, чтобы переводить взгляд с одной строки на другую, поскольку они расположены слишком далеко друг от друга.
• 11-й шрифт и 16-й интервал (145 %). Из трех абзацев кажется самым приятным для чтения, не так ли?
Длина строки
На что еще стоит обращать внимание при выборе размера шрифта для блога, так это на длину строки. Если вы установите для нее слишком большое значение, то пользователям будет сложнее воспринимать ваши материалы. Чтобы текст читался легко и без напряжения, ширина строки должна быть примерно 70–100 символов с пробелами. На мой взгляд, это оптимальный размер, при котором у ваших пользователей не будет возникать дискомфорта.
Отказ от выравнивания по ширине
Когда вы выравниваете текст по ширине, между словами появляются промежутки, что не только выглядит неаккуратно, но и затрудняет процесс чтения. Лучше выравнивать текст по левому краю. Для интернета это самый предпочтительный вариант.
Форматирование текста
Заголовки должны отчетливо выделяться на фоне основного текста, чтобы глаз за них цеплялся и пользователь мог быстро «просканировать» вашу страницу и найти то, что ему нужно. Если есть возможность разделить текст на нумерованные или маркированные списки, сделайте это – такой формат облегчит чтение и восприятие информации. Также следите за тем, чтобы была соблюдена иерархия заголовков: например, заголовок h3 не должен быть больше по размеру, чем заголовок h2 и т. д.

